首先声明,该跨境电商独立站人工智能建站教程最终完成的是一个WooCommerce跨境电商独立站(注:该链接还是不属于跨境电商独立站AI建站),建站过程中页面的设计采用的是拖拽的方式。
建议大家在建站之前先进行谷歌SEO关键词研究,可以适度完成一部分关键词映射,这样我们就能大致了解产品的分类,然后我们就能将围绕这些类目关键词来设计我们的类目页。另外,因在建站过程中涉及到网站域名的选择,这里建议大家最好要将自己的核心产品关键词放在域名里面(如果你的竞争对手特别多,更要建议大家做这一步)。
另外,最终完成的网站属于是自适应式(有不少人就响应式),就是说最后的网站无论是在电脑端、平板电脑端还是移动手机端都可以完美的呈现。
该教程分为4大步骤,首先是我们要完成建站。其次是修改主页上的图片、文本等内容,然后是xxx.makeyourwp.com的域名改为xxx.com的域名,最后是网站模板的更新。
跨境电商独立站人工智能建站教程
下面我们正式进入WooCommere跨境电商独立站人工智能建站部分。
第1步:完成WooCommerce跨境电商独立站示例网站的建站
搭建xxx.makeyourwp.com为链接的网站
首先,我们访问makeyourwp这个网站,然后选择主页上导航菜单位置的Template选项。

接下来,我们将目光锁定在Ecommerce这个模板上。

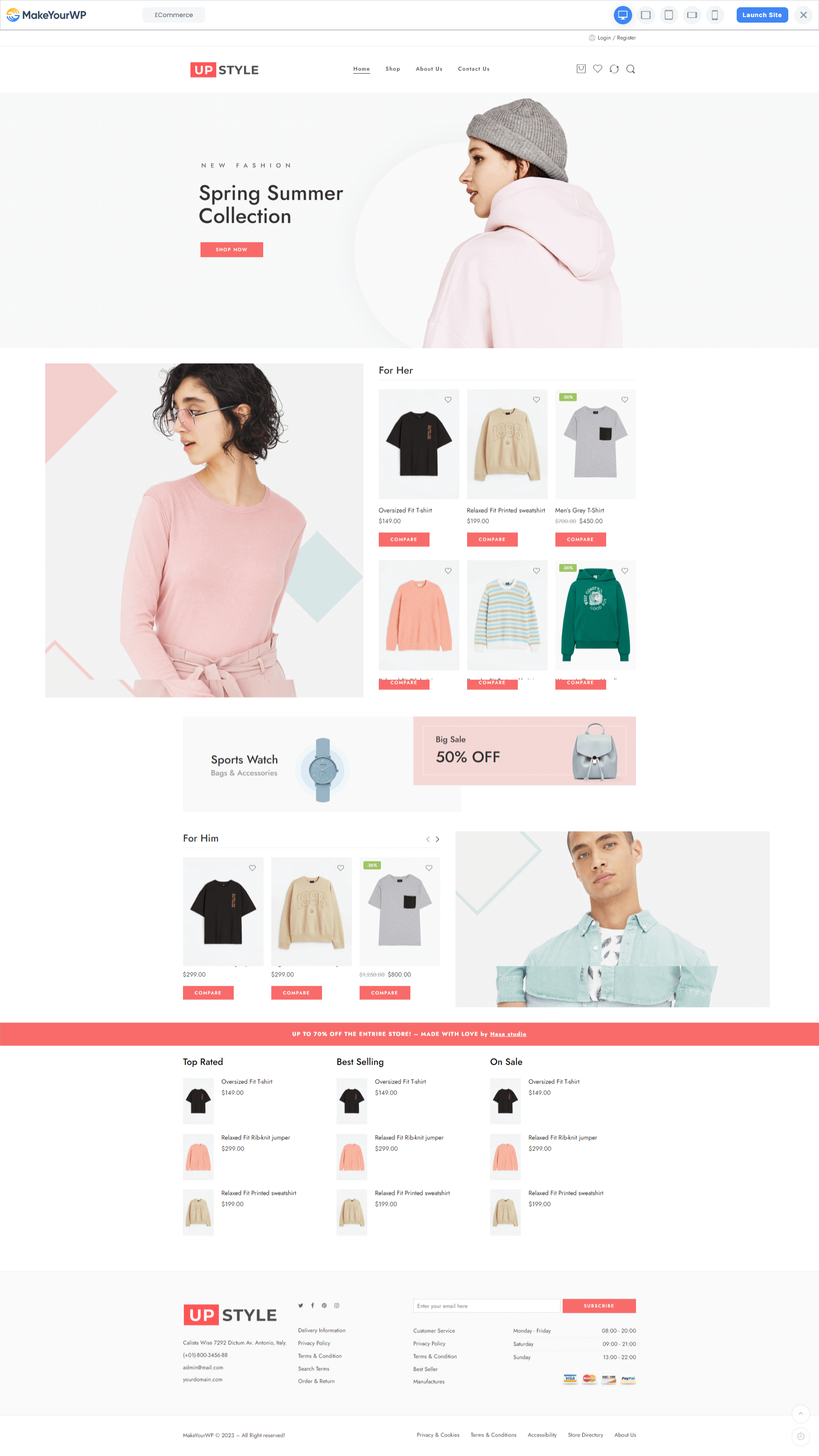
这里左侧的Demo指的是示例网站,我们点击这里然后就可以看到这个模板的主页了。

点开具体的产品图片后,我们还可以看到具体的产品详情页。
详情页中有“添加到购物车”和“现在购买”两个按钮。因为我们还没有在模板里设置像PayPal、Stripe、2checkout等收款方式,因此这类按钮并没有出现在这里。
后面我们还可以将所有这些示例产品全部删除,然后添加我们自己的产品。另外,后面我们还可以进行新建页面、编辑页面、编辑博文、设置产品类目、设置产品价格等操作,这些我们后文再说。
这里,我们直接点击右上方的“Launch Site”按钮,先完成基础站点的搭建。点击完之后,需要我们在下方的页面填写我们的个人信息,完成账号的注册。
我们注意到这里的费用是每年228美元,值得注意的这里面包含了付费网站主题、网站服务器等的费用。
跟Shopify每个月29美元,全年加起来348美元的最低套餐相比,本教程的套餐费用已经算很低了。如果再加上后期的插件订阅费用、Shopify抽佣等情况,本教程即将完成制作的WooCommerce跨境电商独立站在费用和后期功能扩展、后期发展等方面来说占有很大优势。
具体有关WooCommerce和Shopify在跨境电商独立站的搭建方面的对比分析,请大家移步Shopify VS WooCommerce全方位对比解析这篇文章。
这里,我们填写完信息后,直接点击Next Step蓝色按钮进入付款页面。
注意:这里的付款要求我们拿双币信用卡来支付,如果您没有双币信用卡,可以通过PingPong去注册一个双币信用卡用于跨境网购。
在这个页面我们填写完所有信息后,直接点击页面最下方的Order Now蓝色按钮完成付款。
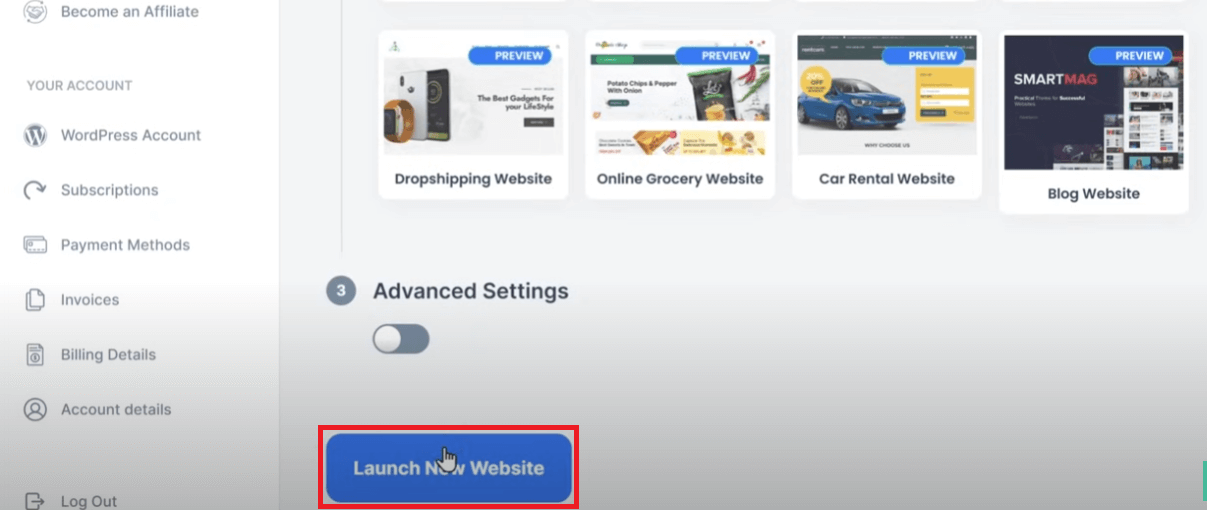
付款完成后,我们就会看到一个感谢页面,接下来我们点击该页面最下方的Launch Your Site蓝色按钮。如下图所示:
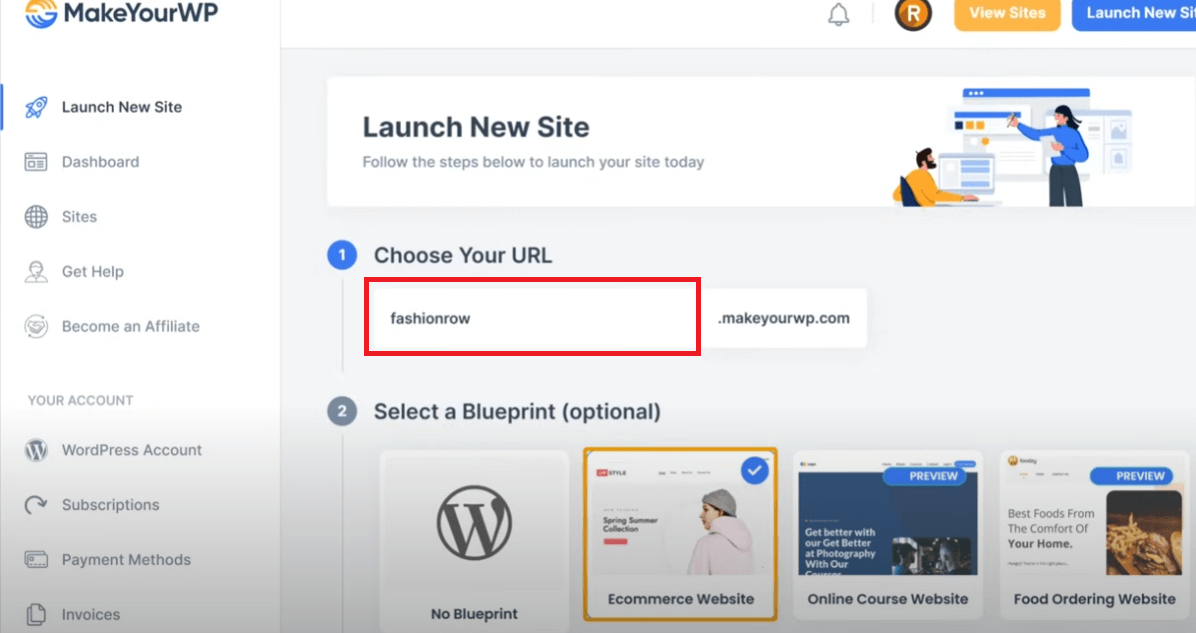
点击完Launch Your Website以后,我们就进入了MakeYourWP的账号后端,这里需要我们在第一行Choose Your URL这里输入我们的域名,这里我输入fashionrow,最终的链接显示为fashionrow.makeyourwp.com。另外,在第2步的Select a Blueprint这里,我们可以看到我们已经选择了Ecommerce作为我们的网站类型。具体如下图所示:

之所以呈现这样的链接,是因为我们还没有购买域名,也没有对域名解析。后边,我们会购买这个fashionrow.com的域名,并对该域名进行解析。
输入域名后,我们直接下滑到该页面的最下端,然后点击Launch New Website按钮。

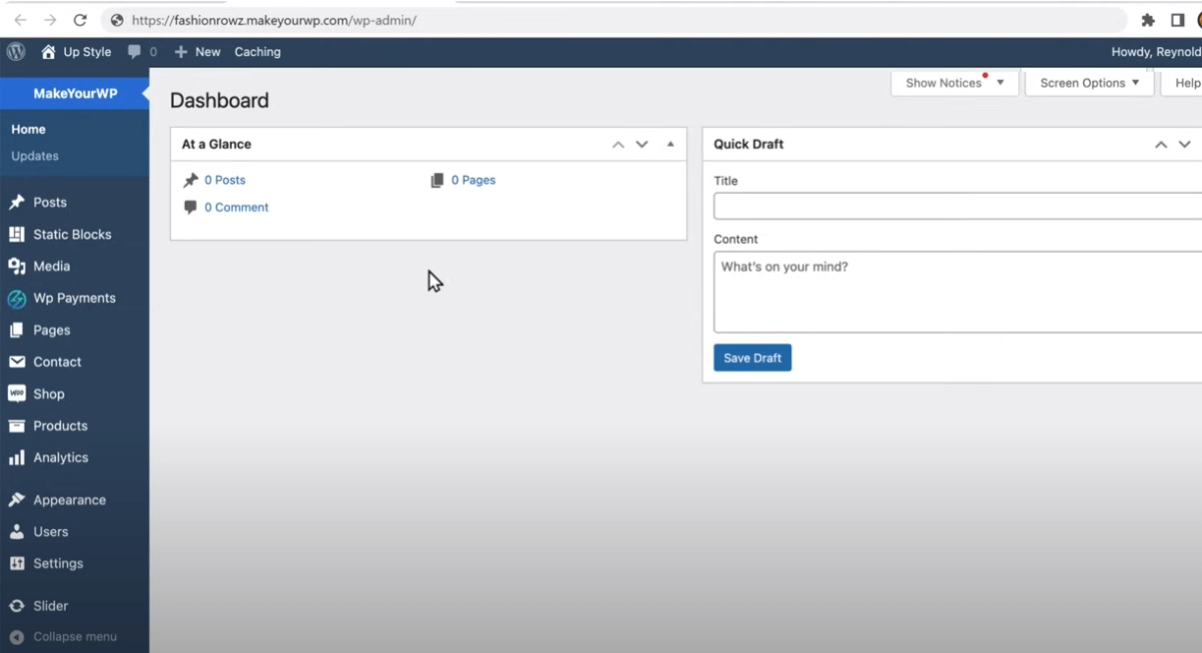
接下来,我们能看到新页面开头的两个按钮,一个是Admin按钮,一个是Visit按钮。我们点击Admin按钮就会进入新网站的后端,而点击Visit我们就可以进入新网站的前端。
删除示例产品
因为目前网站上的产品都是预设产品模板,跟我们的产品不符。这里我们需要添加自己的产品。
这里我们点击Admin,进入网站后端,如下图所示。

进入后端以后我们要做的就是删除所有示范产品,然后再添加我们自己的产品。
这里我们需要找到后端左侧的Products选项,将鼠标悬停在该选项上,然后选择All Products选项查看所有产品。
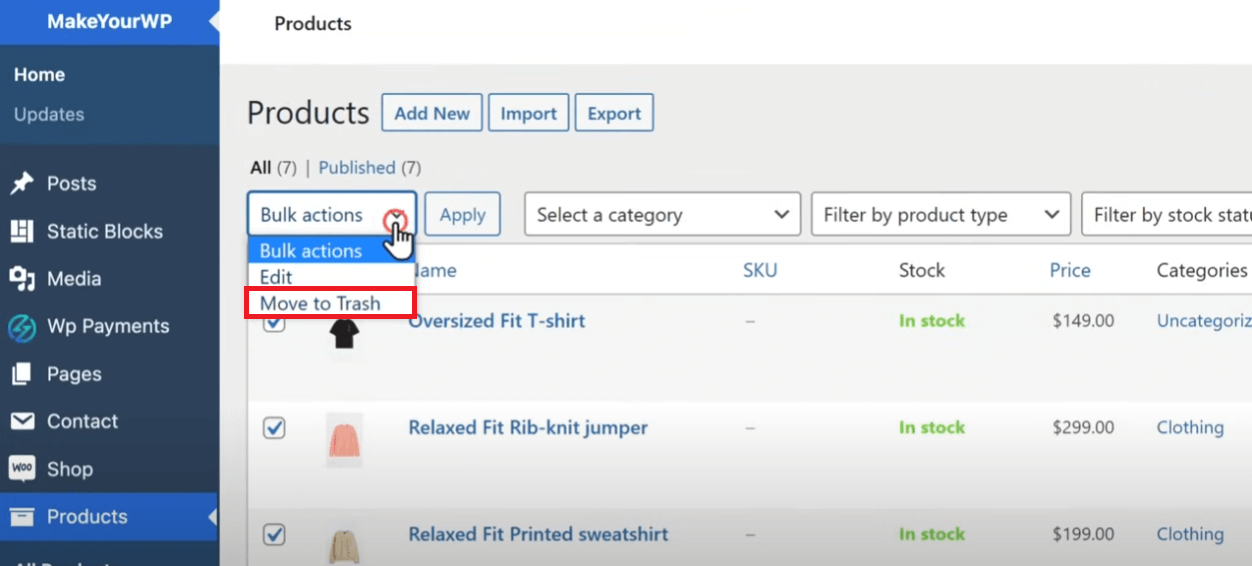
这里我们能看到目前站点上所有的示例产品,包括目前店铺前端展示的产品。这里我们需要选择所有产品,如下图所示:
选择所有产品后,我们需要点击Bulk Actions下拉菜单下的Move to Trash选项,然后点击右侧的Apply选项按钮。这样我们就把选择的所有产品全部删除了。操作如下图:

这时,如果我们通过顶部导航菜单点击回到Shop页面,我们就能看到所有产品都已经被删除了。
添加自己的产品
要添加自己的产品,我们还是点击网站后端左侧的Products按钮下的Add New按钮,开始创建新产品。
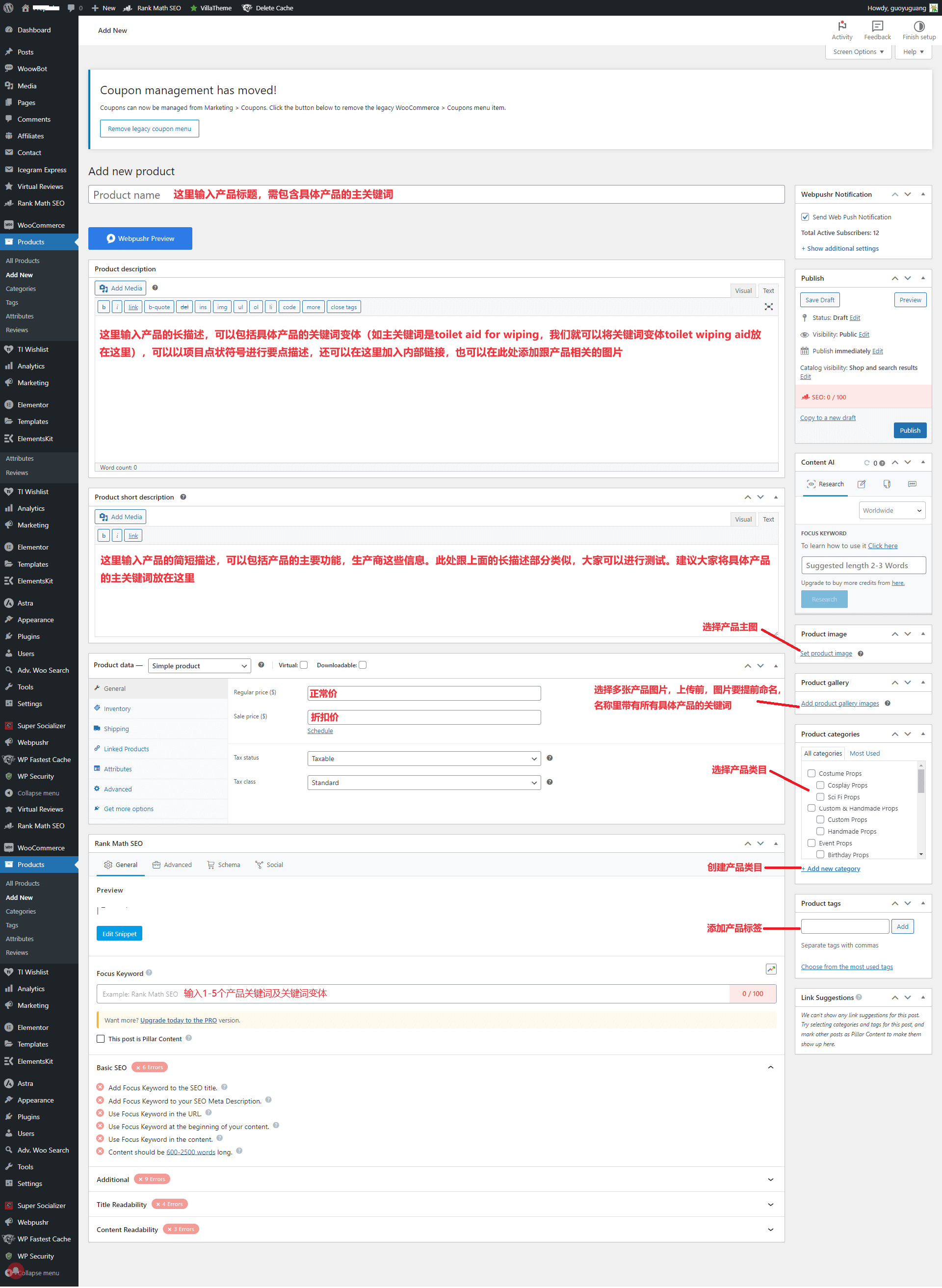
具体产品页面如下,大家可以按照图中的指示添加产品:

大家可以根据上图中红色的指示编辑自己的产品信息。上图中的Rank Math SEO板块是作者网站里安装的SEO插件,具体用法大家可以参考Rank Math教程。
另外,该产品页还有很多重要的设置,这里列举最重要的板块在这里进行说明:
- Product Name – 商品名称。
- Product Description – 商品主要描述。这个部分需要尽可能多输入一些商品的相关信息。在这个经典编辑器里,不仅可以输入文字,还可以添加图片,设置分栏,编辑标题,插入视频等多媒体资料。
- 中间这部分是product data section – 商品数据的相关信息。这里可以对商品类型进行设置,可以在Product Data这里选择实物商品、可下载商品或是虚拟商品(比如提供某些服务)。这部分还包括很多商品参数:
- General。这里可以设置商品价格和税费信息。
- Inventory。这里指的商品库存,管理员可以对库存进行管理。
- Shipping。这里可以设置商品的重量、体积以及快递成本。
- Linked Products。这里可以设置交叉销售和追加销售,也就是买家在购物时,卖家推荐的相关商品。
- Attribute。属性设置,这里可以对商品属性进行个性化设置。比如说商品是T恤,就可以在这里设置颜色、尺码等属性。
- Advanced。这里是高级设置,一般是额外的一些设置。这个板块没有那么重要。
- Short Description。这里指的是商品的简短描述。简短描述部分就是商品名称下方的文字部分,一般来说是对商品的简短介绍和归纳。
- Product Categories。这里指的是商品分类,例如设置帽子“Hats”,就会包含类似于棒球帽、鸭舌帽、遮阳帽等不同种类。商品分类这里跟WordPress博客的默认分类相似。
- Product Tages。这里指的是商品标签,帮助卖家对商品数据库进行归纳分类,跟标准的WordPress标签类似。
- Product Image。商品图片,值得是商品的主要图片。
- Product Gallery。这里是商品的图片集,可以全方位展现商品。
不过当卖家首次访问这个板块时,WooCommerce会有相关的提示信息,告诉卖家各个板块的功能和作用。填写完所有的商品信息后,您可以点击旁边的“Publish”按钮发布商品。重复同样的操作就可以添加更多的商品。
在仪表盘再次访问Products按钮,就能看到所有添加的商品。
注意:在红色标注的3这个部分的顶头有几个下拉菜单选项,这里您还可以选择可下载商品(Downlodable)选项。如果您选择的是External / Affiliate Product选项,会提示您添加联盟营销商品的库存情况、商品链接、常规价和折扣价信息。关于如何入手联盟营销,苦心孤译建议您学习一下联盟营销入门教程2022版。
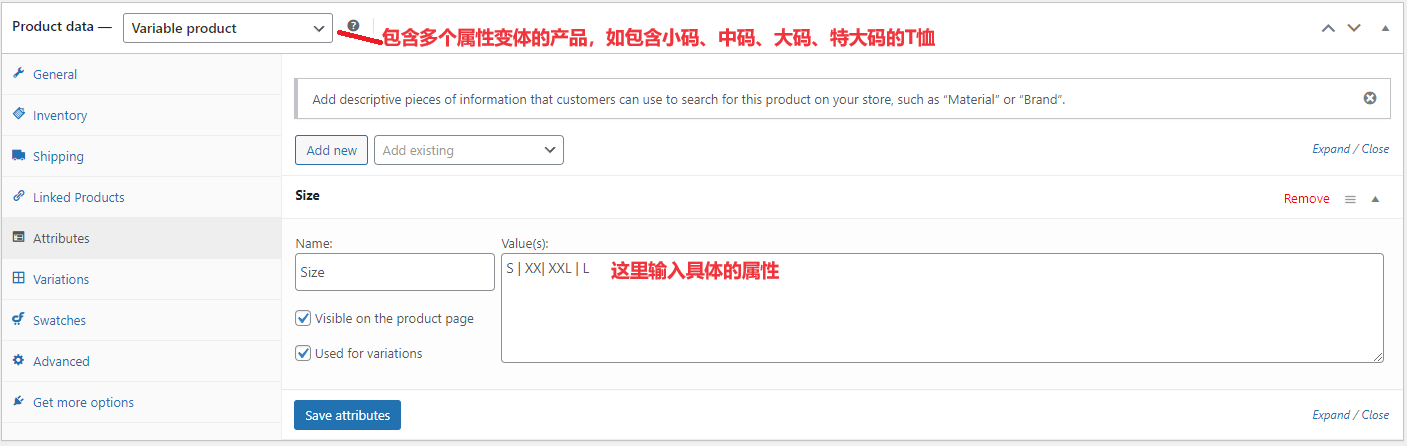
还有一个商品数据(Product Data)是Variable Product,即可变商品。这种情况适用于商品的不同风格,比如T恤有不同的颜色、尺码这种情况。首先我们需要点击Attibutes(属性)按钮添加商品属性。请看下图:

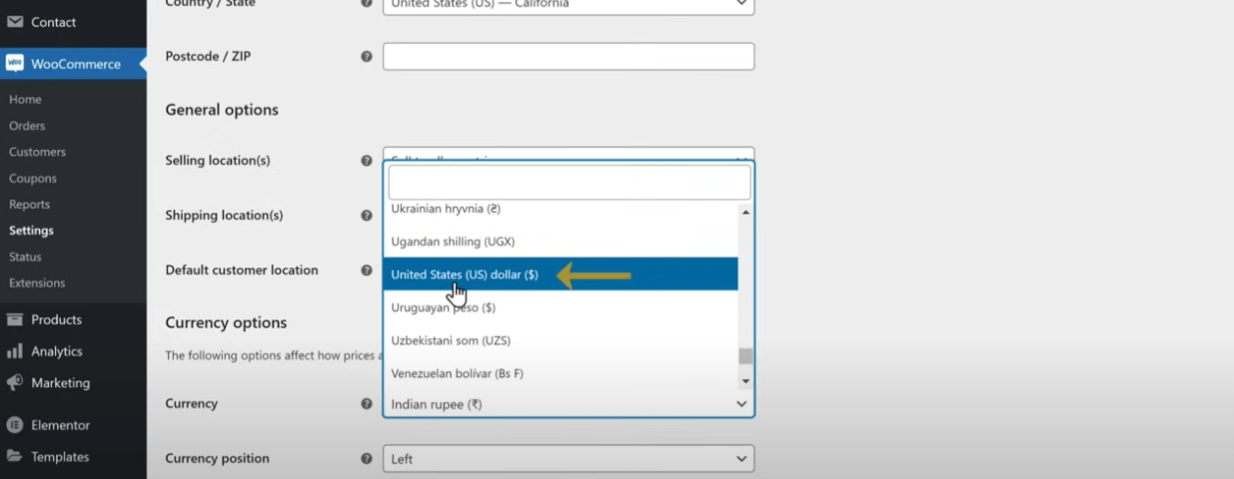
更改收款币种
要更改收款的币种,我们需要在后端坐车的菜单中找到WooCommerce下的Settings。然后我们就可以选择相应的币种了,这里我们选择的是美元。如下图所示:

选择完以后,我们点击下方的Save Changes来保存刚才已经更改的设置。
完成这个设置后,我们可以回到顶部的Shop导航菜单,查看商品的价格。这时的价格已经变成了美元。
添加收款方式
WooCommerce自带的收款方式有PayPal、PayPal Standard以及Stripe。当然,如果你想添加更多的支付方式,随后也可以安装其他插件。假如您想使用微信、支付宝收款,可以直接在WordPress的官方插件列表里找到这类插件。不过我还是向大家推荐使用支付宝跨境收款这款付费插件,毕竟插件质量和客服有保障。
最简单的办法就是使用PayPal Standard收款,只需要把自己的PayPal邮件地址输入,然后点击继续按钮就可以了。
使用Stripe这种收款方式,买家可以在不离开结账页面的前提下直接输入他们的银行卡信息。
完成所有操作后,您的WooCommerce跨境电商独立店铺也就做好了。
第2步:修改主页内容
如果这时我们回到主页,我们还可以看到主页的内容和蚊子仍然是示例网站的内容。这时我们需要将这些内容换成符合自己产品特质的内容。这里的内容指的是文本和背景图片等内容。
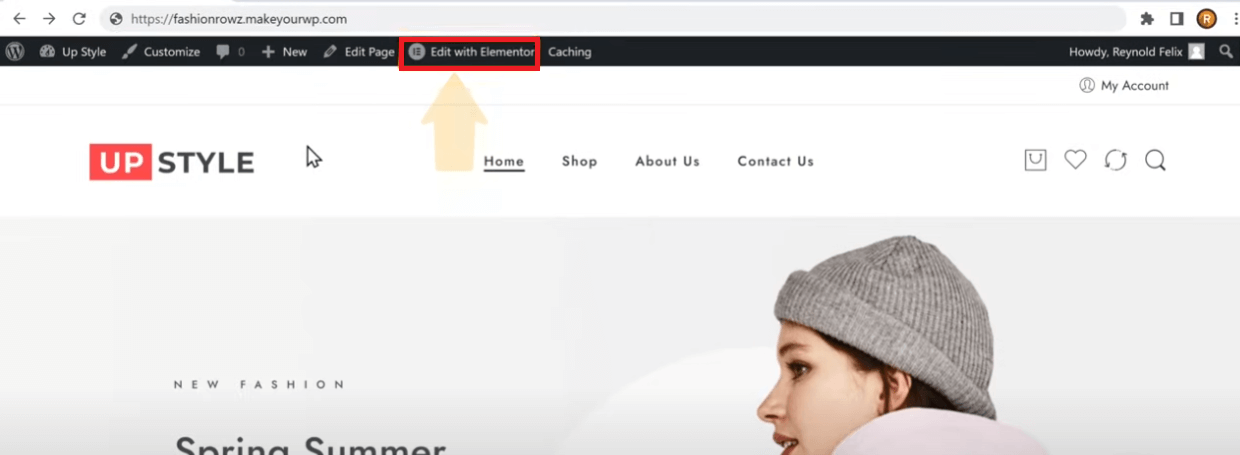
要对现有示例网站的内容进行编辑,我们需要在店铺后端的顶部找到Edit with Elementor的选项并点击该选项。

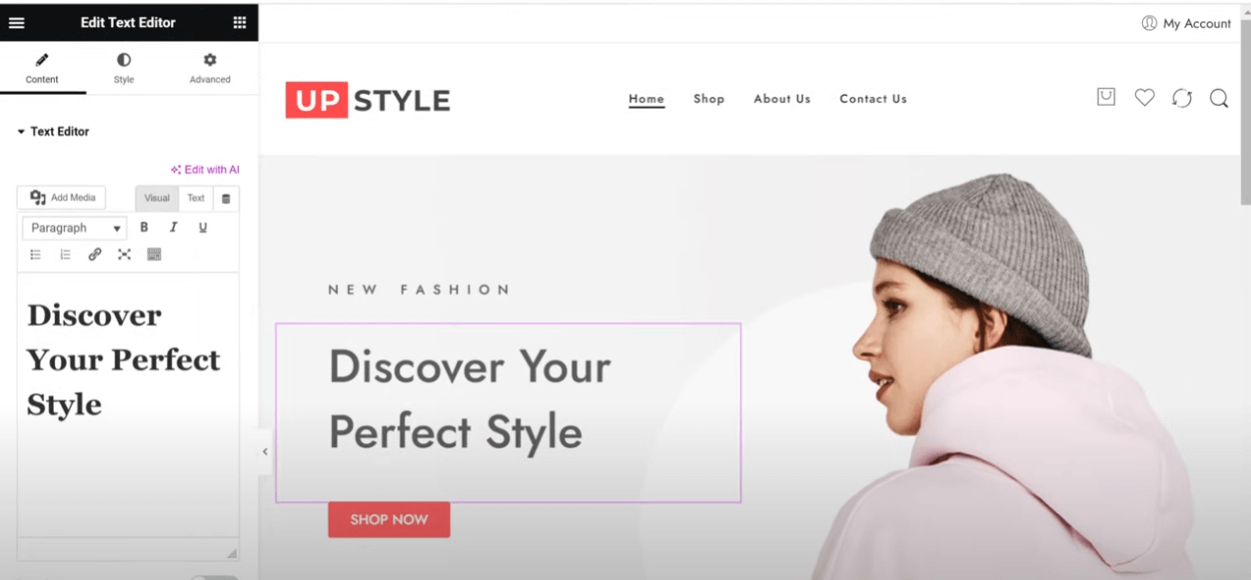
例如这里我们需要编辑主页上带有号召性质的营销型寓言,我们就可以直接点击需要编辑的文本,然后在左侧就会出现相应的编辑框,我们只需要在编辑框里输入我们想要的内容即可。
主页上的这些板块都属于拖拽式编辑工具,有时候可能需要更换内容板块,我们只需要点击左侧编辑框右上方由多个点组成的方块就可以调出相应的内容板块。
具体编辑如下图所示:

另外,我们还可以修改按钮的颜色、按钮上的文本、按钮的形状、背景图片(记得对图片进行优化,并添加替代文本,具体可参考本站关于网站图片优化的教程)这些内容板块。
每次修改完成后,记得点击左侧编辑框最下方右侧的Update按钮来保存修改。
另外,我们需要上传自己的Logo。一般的主题,我们可以在网站后端按照appearance →customize的顺序进入网站主题的设置板块,在那里你会找到有关Logo和Site Icon的设置板块,具体位置要看使用的是哪一款主题。有的付费主题,也会有自己的theme option的板块,在这个板块我们也可以对Logo进行设置。
第3步:将XXX.makeyourwp.com的域名改为xxx.com的域名
这里,我们会在webspacekit上注册域名。我们可以点击该站点导航菜单Get a Domain下面的register a domain来注册域名。
不过,这里我们需要将自己想要的域名(如fashionrows.com)输入到上面的文本框里,然后点击Search来搜搜,看看该域名是否已经被占用。如果没被占用,我们就可以购买该域名了。具体界面如下:
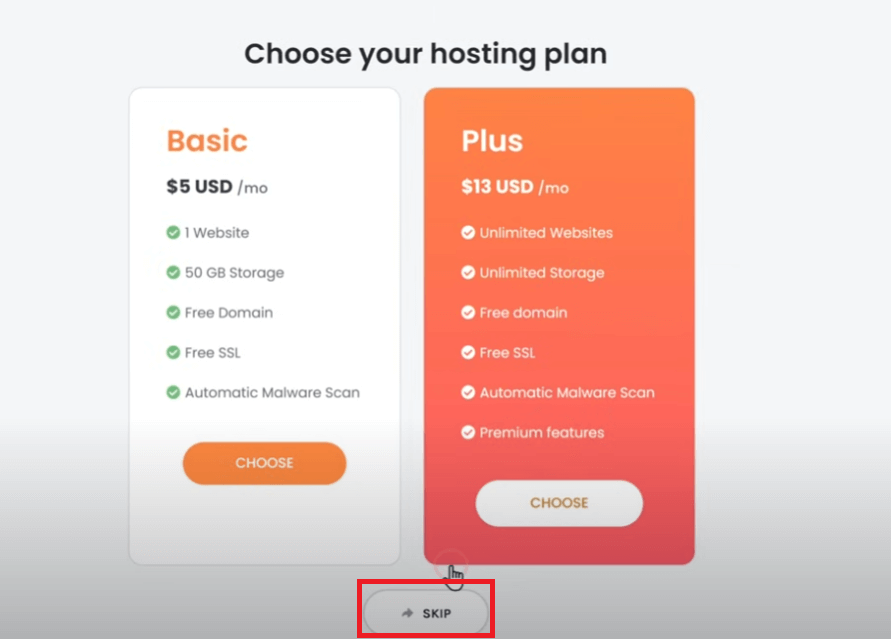
这里我们能看到该域名可以使用。接下里我们就点击Add to Cart按钮将该域名放入购物车,然后点击Continue按钮进入购买服务器的这一步。不过,我们已经在makeyourwp上购买了服务器,这里我们直接选择下方的Skip跳过购买服务器这一步,如下图所示。

进入控制面板后,我们点击domains选项。如下图所示:
点击完该选项,我们就能看到自己的域名了。域名的状态显示是激活状态。
这时候我们需要将新域名和我们的网站连接起来。
这里我们需要勾选域名前面的对话框,然后选择左侧Actions大菜单下的Manage DNS选项。如下图所示:
这时我们就进入了DNS Manager管理工具页面。
我们需要将自己网站的IP地址粘贴到Type A这一行的RDATA这里。
因此,我们需要找到自己xxx.makeyourwp.com网站的IP地址,并复制该IP地址。并将复制好的IP地址粘贴到上图红色方框圈中的地方。
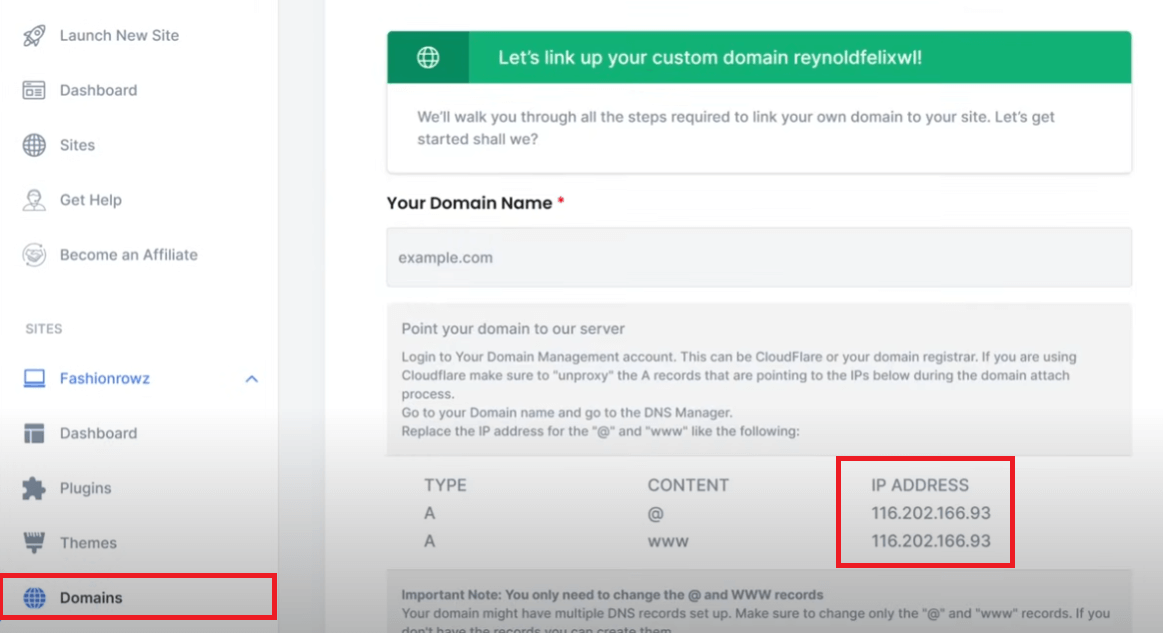
要找到自己的xxx.makeyourwp.com网站的IP地址。我们需要进入自己在makeyourwp网站的控制面板,找到并点击Domains选项。这时,我们就看到自己在makeyourwp网站上搭建好的域名为fashionrows.makeyourwp.com的域名IP地址了。如下图所示:

我们要做的就是复制上图中116.202.166.93的IP地址,然后将该IP地址粘贴到webspacekit的DNS manager那里。我们需要点击上上副图片红色圈中的铅笔符号来调出编辑对话框,然后将复制好的IP地址,粘贴到弹出来对话框的Address板块,然后再点击Confirm按钮完成设置。具体操作如下:
这时我们就保存了设置。
下面我们需要回到刚才makeyourwp的控制面板部分,找到左侧以自己域名命名的选项,然后点击该选项,并在右侧页面出现的Your Domain Name这个必填项里输入刚购买的域名。本例中我采用fashionrows.com为例。
然后,我们点击下面最下方的Connect Domain红色按钮来完成域名和服务器的连接。具体操作,参看下图:
第4步:付费主题的更新
注意,本教程中makeyourwp网站整合的是付费版的主题Elessi,该主题是一次性付费,也就是说你可以一直使用该主题。
但如果该主题有更新版本,而你又想使用最新版的主题,你就需要另外购买该主题了,该主题的价格为59美元(这点跟Shopify的App不一样,Shopify的付费插件是每个月都要收费的,属于订阅类插件)。

购买了该主题后,我们需要自己将该主题下载下来。
不过,要想直接在自己的店铺后端一键对主题进行更新,我们还需要安装一个名为Envato Market的插件。
要安装该插件,我们需要在店铺的后端按照Plugins→Add New的顺序操作,然后在出现的界面选择Upload Plugin来上传下载下来的Envato Market插件。选中以后,直接点击后边的Install Now按钮来安装该插件。具体操作如下图所示:
安装完成后,我们点击Activate Plugin来启用该插件。
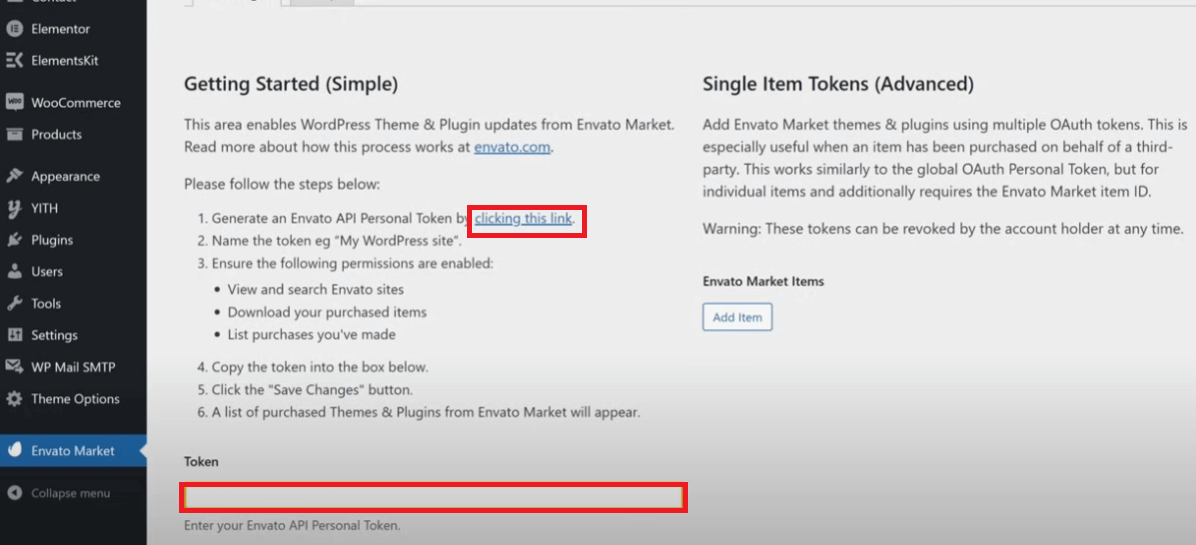
启用该插件后,我们需要在后端左侧找到并点击Envato Market选项,进入设置板块以后,我们可以看到需要我们输入Envato的个人API Token。参见下图:

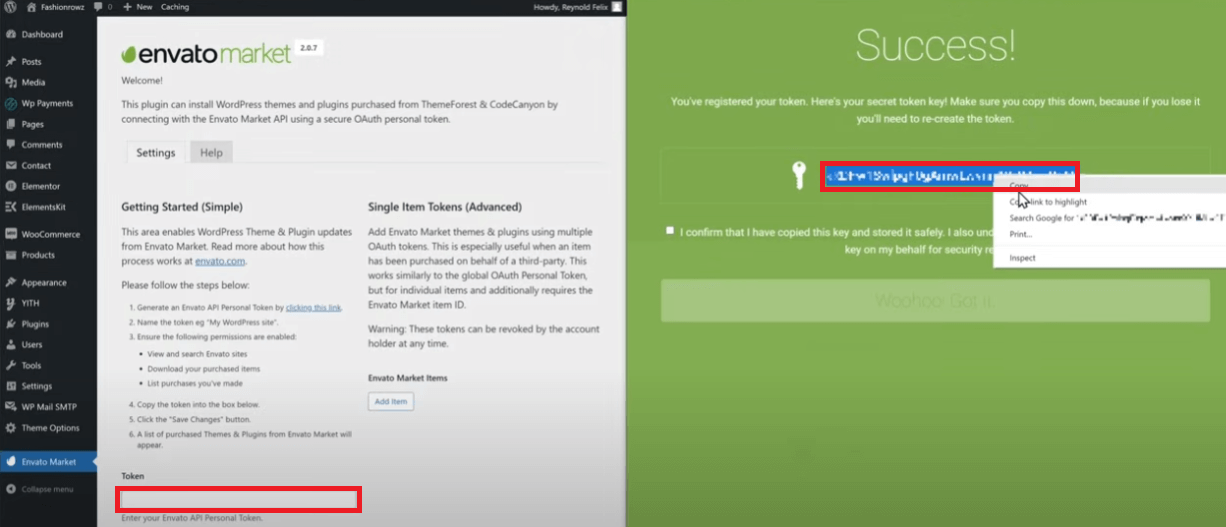
要获取个人Token,我们要点击上图第一个红色方框圈中的Clicking this link文本,然后跳转到个人Token生成页面。在这个生成页面中,我们可以在顶部的Token name一栏填写网站名称,然后再勾选最下方的I have read,, understood and agree to the Terms and Conditions选项,最后点击Create Token绿色按钮。如下图所示:
最后我们就能看到一个钥匙的标识,我们需要将这串乱码复制下来,并粘贴到自己网站后端的Token文本框里,然后点击网站后端输入Token页面下方的Save Changes蓝色按钮来保存色设置。具体操作参加下图:

这样我们就完成了该插件的安装。以后如果我们的付费插件有更新版本,我们可以直接通过Envato Market这个插件进行更新。
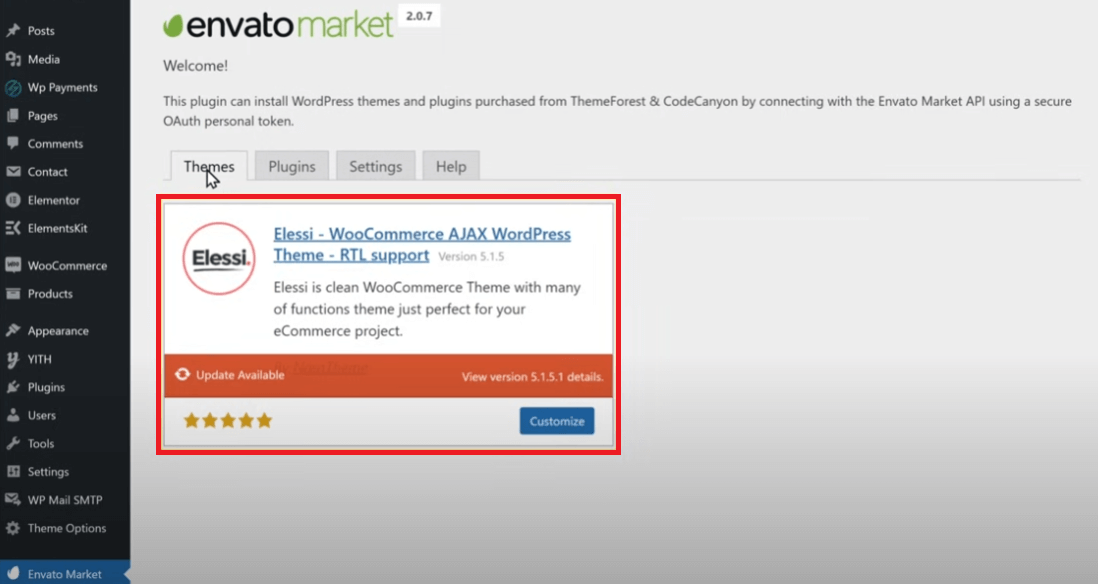
具体更新方法,还是在网站后端左侧点击Envato Market,然后点击Themes选项,最后直接点击Update Available左侧的更新图标就可以了。如下图所示:

结语
上面就是WooCommerce跨境电商独立站人工智能建站教程的全部内容,希望对大家有所帮助。
但是还有一些我们在安装完WordPress后必须进行的一些基础设置也需要我们注意。另外任何一个网站的搭建都是比较简单的,难的在于后期的推广。本博客也整理了一些关于SEO、社媒运营、联盟营销、付费广告等方面的知识,希望对大家有所帮助。
此外,跨境电商独立站跟亚马逊等平台的推广运营不太一样,毕竟在亚马逊等平台谈SEO的意义并不大,要知道还有更多卖家的产品会填补亚马逊的关键词列表,亚马逊自身SEO的关键词集群方面是由众多卖家去填充的。而且,你要知道在亚马逊上,所有的内链你是几乎没办法做的,而外链可能也就是在联系卖家这个板块也可以做。
文末,还推荐大家阅读以下内容:
- 跨境电商独立站制作教程(Cloudways建站教程)
- WooCommerce批发类跨境电商独立站建站教程(2021版)
- 最好的国外独立主机测评(2022版)
- WordPress主题及插件检测工具盘点,识别其他网站的主题和插件(2021)
以上就是本篇关于跨境电商独立站AI建站的全部内容,如果您觉得本文忽略了某些重要内容,可以在文章下方的留言评论区留言,还可以订阅网站上的内容,也可以关注微信公众号(搜索跨境互联网创业公众号),或加入QQ群(见网站最下方的QQ号码 – 225264505)。

